
- #SMARTTHINGS CREATE NEW SMARTAPP INSTALL#
- #SMARTTHINGS CREATE NEW SMARTAPP ANDROID#
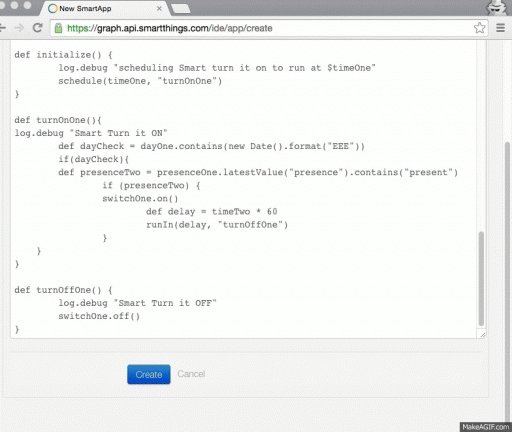
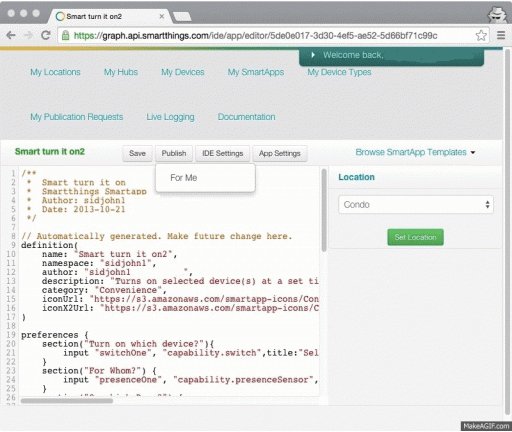
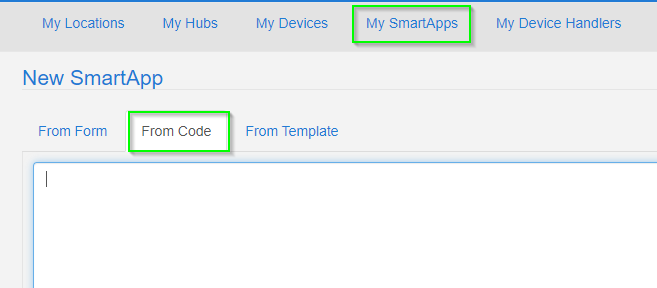
- #SMARTTHINGS CREATE NEW SMARTAPP CODE#
- #SMARTTHINGS CREATE NEW SMARTAPP PLUS#
The SmartThings API allows developers to create IoT (Internet of Things) implementations using preexisting smart devices.
#SMARTTHINGS CREATE NEW SMARTAPP CODE#
In part two, we will take a look at some of the code that makes this all happen. In SmartThings, you can see the history of your smart device. You can verify that it’s operating by checking the Node.js logs. After filling out the details and approving the SmartApp, it should start operating. The details get fetched from the Node.js application.

The “Custom” section lists any SmartApps deployed.
#SMARTTHINGS CREATE NEW SMARTAPP PLUS#
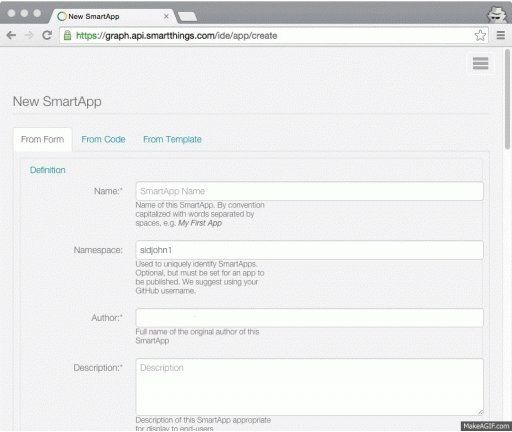
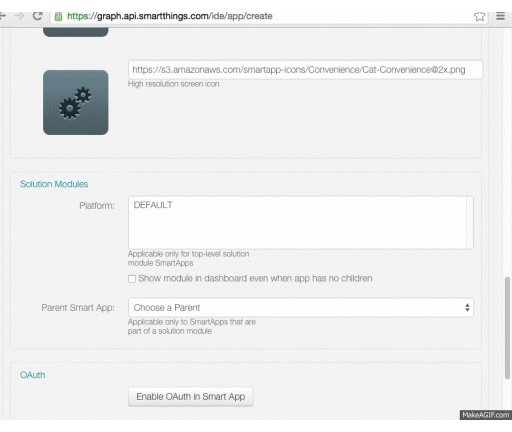
Displayed is the screen for managing SmartApps.Īfter clicking the plus sign there will be a list of SmartApps presented. The SmartThings app will restart to enable developer mode. In the settings menu hold down “About SmartThings.” After holding around 5 seconds, enable the developer mode option. Adding the SmartApp in the SmartThings appįirst, in the SmartThings app, go to the settings. Next, we will use the SmartApp to control a smart device. Note: this will be accessible after enabling developer mode. This makes our SmartApp accessible in the SmartThings app. Visit the project overview page and click the “DEPLOY TO TEST” button. Visit the Node.js server logs and you will see a confirmation request with a link to visit to verify your app. On the next screen, in the Automation Connector, there will be a link to verify your app registration. On this screen, we need to provide device read and execution permissions. This is what the SmartThings application will display. On the next screen, provide the application name and description. Remember this is for testing only, after closing ngrok the URL will not be accessible again. When registering the SmartApp select “WebHook Endpoint” for this application.įor the Target URL, we will provide the ngrok URL. Registering the app creates a connection to the Node.js application. For this tutorial, select “Automation for the SmartThings App.”Īfter naming the project, we need to register the app. Once logged in to the Developer Workspace, there is a button to create a new project. Creating a SmartApp in the Developer Workspace Next, we can create a SmartApp in the Developer Workspace. Ngrok makes a secure public tunnel to our application. To run the application, you first have to start the Node.js application npm run start.Īfter the Node.js application is running, you need to start ngrok in another terminal tab ngrok http 3000.
#SMARTTHINGS CREATE NEW SMARTAPP INSTALL#
In the example repository, run npm install to install the project dependencies. The example repository also outlines the steps for setting up the project. If you want to follow along, I have an example repository used in this article.

Ngrok will create a secure tunnel to the local node server.
#SMARTTHINGS CREATE NEW SMARTAPP ANDROID#




 0 kommentar(er)
0 kommentar(er)
